- Incorta Community
- Knowledge
- Administration Knowledgebase
- Embedding Incorta Dashboards into your Favorite Ap...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
08-16-2023
11:39 AM
- edited on
05-08-2024
07:37 AM
by
![]() Tristan
Tristan
Introduction
Have you ever wondered how tweets or YouTube videos are embedded into other web sites? Do you want to do the same with your Incorta dashboards and embed them into other web sites. iframe is an HTML tag supported by many browsers to do this very thing.
What you need to know before reading this article
- Incorta foundations
- Basic knowledge of WWW, HTML and the iframe tag
Let's Go
What is embedding? How does it work?
Embedding is the ability to render HTML content from one web page into another different web page. Embedding is an excellent features that makes it possible to provide dynamic and interactive third party web pages in the same page. This is similar to what you encounter in Facebook when you see embedded YouTube videos and watch them without having to leave and switch to Youtube.
Embedding Incorta objects into other web sites
Similarly, you can embed incorta dashboards within other web sites and put them in appropriate context. Users can even interact with the Incorta dashboards much as they would if they were in the Incorta UI.
There are three main steps that should be followed:
- Copy the Incorta dashboard URL
- Go to your web page/application code
- Add an iframe and add the dashboard URL as an src attribute in the iframe tag
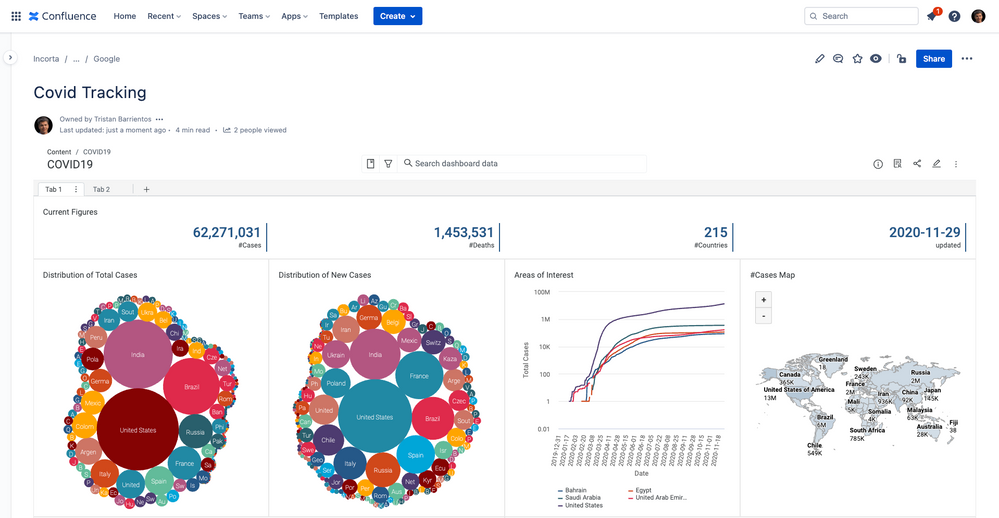
Here is an example of what the code might look like. In this case, the dashboard was embedded with iframe into Confluence:
<iframe data-delayedsrc="https://my-incorta.cloud.incorta.com/incorta/!incortaanalytics/#/dashboard/3517fe27-df88-4f8c-b121-e0adb607abe9/tab/ef8d825d-2b4d-4cda-8f7e-75be1a2c41c1" width="100%" height="900" frameborder="1" sandbox="allow-forms allow-modals allow-orientation-lock allow-pointer-lock allow-popups allow-popups-to-escape-sandbox allow-presentation allow-same-origin allow-scripts allow-top-navigation-by-user-activation" class="conf-macro output-block" data-hasbody="false" data-macro-name="iframe" data-macro-id="7c5800170ad4179ae33753f8b20ba285" data-local-id="2b70fa25-fc89-41b9-b615-48223a03ea33">
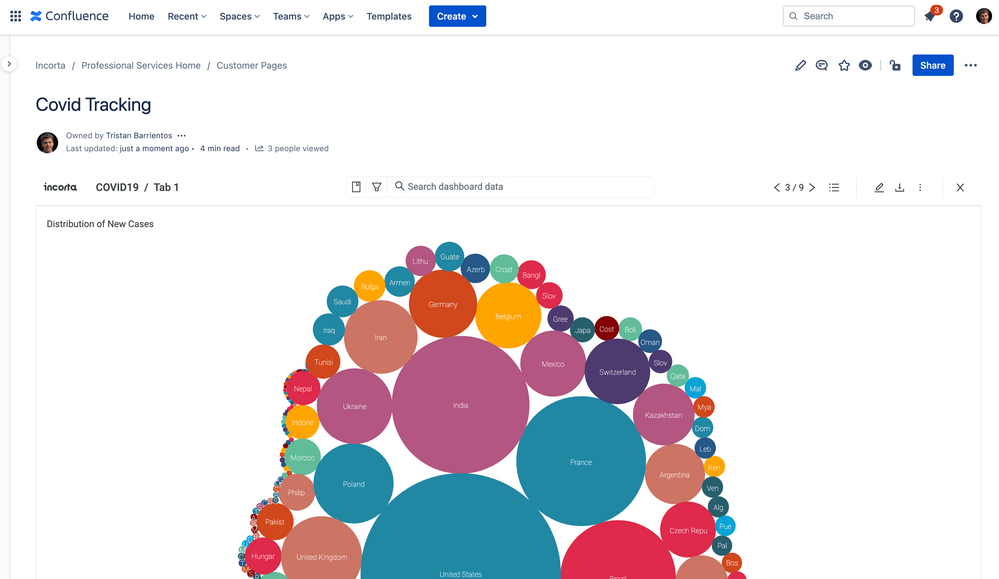
And here is what the embedded dashboard looks like to end users.
In some cases you won't need to edit any code because the application supports adding iframes directly from the page itself without the need of editing the underlying code.
Other considerations when embedding Incorta dashboards
Performance
Performance is always a concern for any application. Tuning is important for user experience with Incorta dashboards, but there are also considerations specific to embedding Incorta content to consider.
- Using embedding means that you are loading and rendering multiple websites in the same browser tab, this could make your website slower and heavier
- Stay away from embedding more than one incorta dashboard in the same web page
Security
Given that a user is allowed to go to the page where Incorta is embedded, security also needs to be considered from an Incorta perspective in order for the user to have the right experience.
- Users must have access to the Incorta system (i.e. be Incorta users) and have at least view access to the Incorta dashboard you are loading into the iframe
- To be able to load an embedded incorta dashboard in the web page, the user needs to be logged in and authenticated in that incorta system first
- By virtue of being authenticated, row level security rules will apply to each user just as they would in the Incorta UI
Look & Feel
Embedding third party content in you web pages could affect the layout of your page, making it a little more unwieldy. Here are some suggestions for managing how the page looks with Incorta content embedded.
- Use CSS and/or size attributes of the iframe tag to match the hosting website style and to manage the size of the dashboard. Options like whether to show or hide the frame or whether to allow scrolling within the frame also affect the user experience.
- Consider displaying a specific insight from a dashboard by using the URL of the dashboard when it is focused on the insight you want. Users will still be able be able to navigate through the insights or go to the full tab view since the dashboard is interactive
Related Material