- Incorta Community
- Knowledge
- Dashboards & Analytics Knowledgebase
- Getting Started with the Incorta Component SDK
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
03-25-2022
08:24 AM
- edited on
10-12-2023
12:57 PM
by
![]() JoeM
JoeM
What is the Incorta Component SDK?
The Incorta Component SDK allows you to extend the Incorta visual framework with new custom components, including new visual elements.
The Component SDK uses React, the leading open-source Javascript library for creating UI. The development lifecycle will be familiar to Javascript developers, and most any library or package can be incorporated.
What can you build?
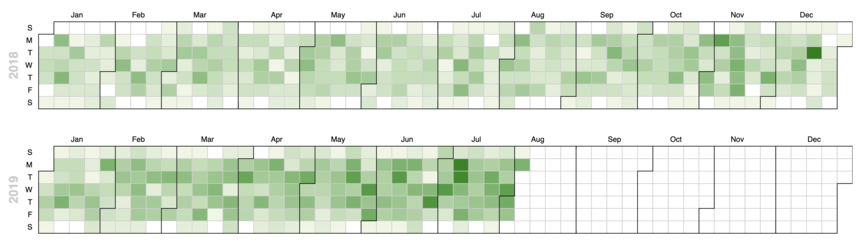
You can wrap existing visualization libraries or components. For example, we created a GitHub-style contribution heat map that wraps the Apache ECharts Calendar Heat Map visualization:

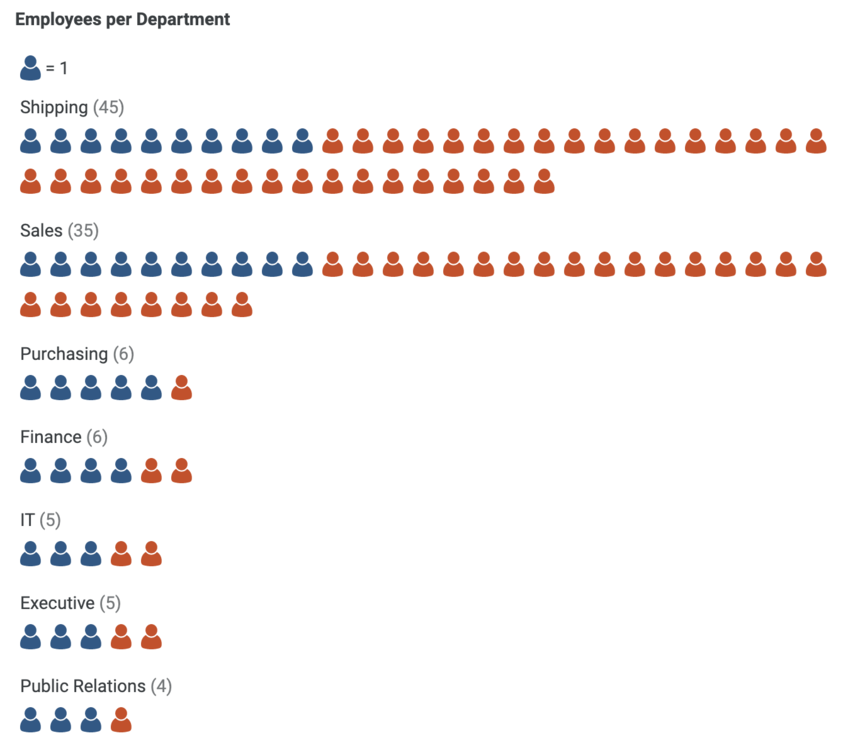
You can create new components. Here is a pictograph chart that the team cooked up. It is responsive, and has a number of settable properties to choose the icon type, and rendering style:

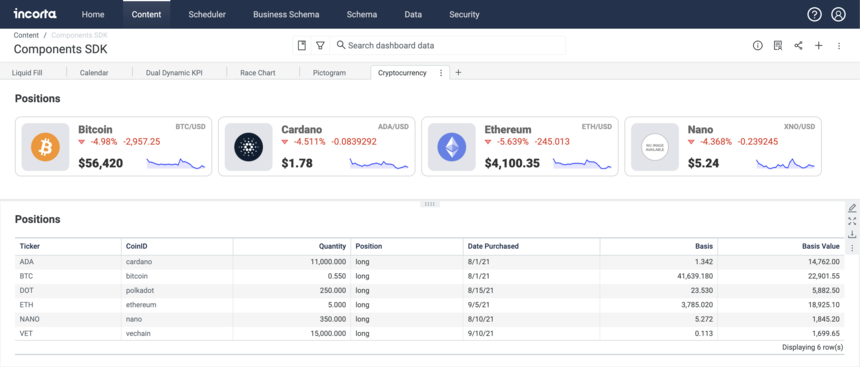
You can also use the SDK to integrate with 3rd party technologies or products. This cryptocurrency price component combines a set of cryptocurrency holdings stored in Incorta with data from a REST endpoint to display a cryptocurrency portfolio with real-time price updates:

These examples are all just scratching the surface. The sky is the limit — anything you can imagine using React is possible.
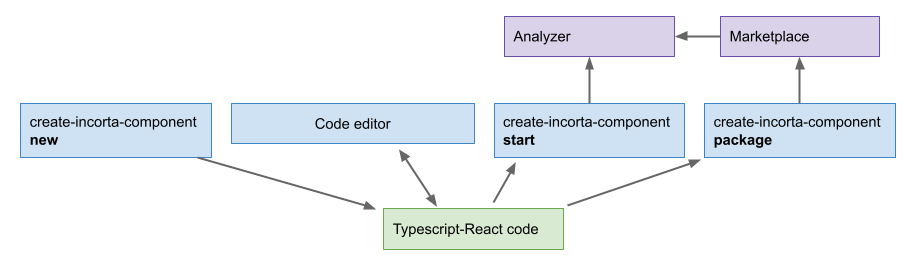
What is the development cycle?
You will write, test, and debug a new React component that plugs into the Incorta framework using your code editor of choice (however, we recommend Visual Studio Code.) This framework includes data queries, data bindings, filters, settings, sorting, formatting, and other context.
You’ll start with a familiar command-line utility similar to create-react-app to generate a new component with scaffolding that includes Typescript, ESlint, Testing-library, and Jest.

During development, you will run a local server that bundles and provides the component to the Incorta Analyzer query tool, where you can select it as one of the available visualizations, bind data elements to it, and alter settings. As you change your code, the component is automatically rebundled and hot reloaded into Analyzer, and rerendered.
Once the component is complete, you will package it, and upload it to the Marketplace so that you and others can install it into your tenant, select it for insights and add it to dashboards.
What are the knowledge pre-requisites?
Development of Incorta Components presumes knowledge of HTML, CSS, JSON, Javascript, Node.js, NPM, React, and Typescript. You will also need a code editor (we recommend Visual Studio Code,) and will need to be familiar with Incorta, including Incorta Analyzer, and analytics concepts in general.
How to set up your development environment
Incorta Account and Cluster
You'll need access to an Incorta cluster with the SDK enabled. You can request a free account at: https://cloud.incorta.com/signup
The minimum Incorta version needed is 2021.4.2.1 and at present you’ll need to log a support ticket to have the cloud operations team turn on the LABS_VISUAL_SDK feature flag.
Install Visual Studio Code
Even if you have another favorite editor, the Javascript handling with VSC is just that good: https://code.visualstudio.com
Install NodeJS
On MacOS, I highly recommend using a package manager for installs. The one I use is HomeBrew. Once HomeBrew is installed, NodeJS can be simply installed with the command:
% brew install nodeYou can also install NodeJS using one of the methods for MacOS per instructions.
Install NPM
The node package manager allows the installation of node packages to projects and commands. On MacOS use:
% brew install npmNote that after you install commands, you will generally need to open a new terminal to use the command.
Install Git client
While not strictly necessary (you can download Git projects as .zip files) it is better to clone projects from the repository so that you can easily pull updates.
% brew install git
Install the Incorta create-incorta-component package
This lets you create new Incorta components and run the testing server.
% npm install -g @incorta-org/create-incorta-component
Pull a sample component and test
The cryptocurrency price component is a sample project you can try in Incorta. You can clone the project from GitHub. From your command line:
% git clone https://github.com/corourke/incorta-crypto.git
To test the component in Analyzer, install the dependencies and start the local component server:
% cd incorta-crypto % yarn install (Lots of messages as packages install) % create-incorta-component start
In your Incorta tenant, load the `positions.csv` data as a local file, then use the schema wizard to create a default schema.
Open the Incorta Analyzer and choose the Developer Visual plugin.
To render the component, drag the CoinID and Quantity columns into the corresponding binding trays.
To Create a new Incorta Component
Run the command to create a new component:
% create-incorta-component new
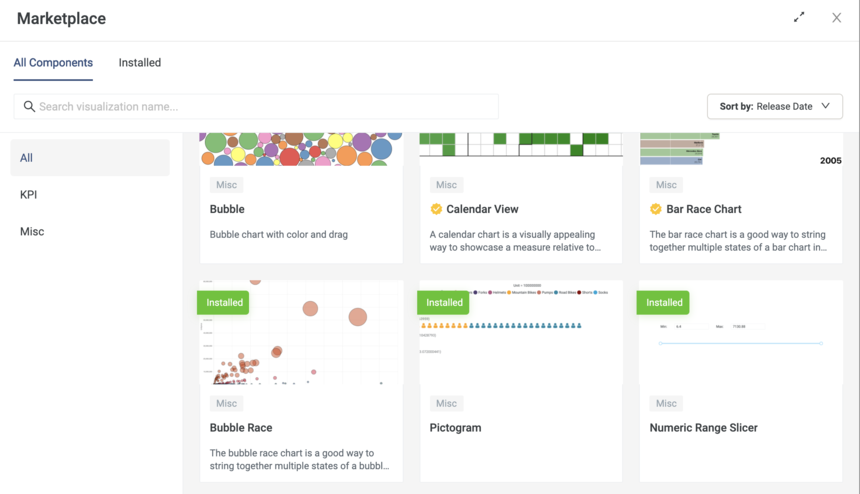
Publishing to the Marketplace
We want to make it easy for developers to share and reuse components. When component development is complete, the component can be added to the Incorta Marketplace for further testing or publishing.

Note: Presently, you need to have the Incorta team add the component for you. Very soon, we will expose the ability for you to add components on your own.
Follow these steps to package a component for the marketplace:
-
Ensure that your component works in Analyzer using the local development server
-
Check the version number for your component in the package.json file
-
In the CLI, create the installable package using the following command:
create-incorta-component package
The package (with an .inc filename extension) will be saved in the dist/ folder with the version number embedded in the name.
- Deliver the .inc package to the Incorta team so they can place it in the marketplace
Note: Please indicate whether the package should be saved as a draft (for further development) or published (globally visible.) Additionally indicate whether you would like the Incorta team to review your component for verification of safety and security.
After the Incorta team adds your component to the marketplace, it will be available for new insights and to add to dashboards.
As of 2023.7, you are able to upload components to the marketplace on your own. Simply scroll to the bottom of the insight panel in the dashboard editor and select 'upload component.'

Then select 'upload'.

Finally, drag in the .inc file for upload.
How-To Questions and Answers
To have a new question answered, please start a new topic in the Incorta Community Dashboard & Analytics Discussions forum.
How can I aggregate results from Incorta?
I would like to get a list of unique dimension values, or query aggregate metrics.
A: there is a parameter in the definition.json file:
“Options”: { “aggregation”: true }

